Jan Willem en Sander schoten deze prachtige plaatjes (klik voor vergroting, blader met de pijltjes). Onderaan ook nog de foto’s uit de presentatie.
Categorie archieven: Geen categorie
Handige tips voor je Mac
Hier allemaal handige tips voor je MacBook, iMac of andere Mac. Er zitten vast nog een paar nieuwe bij. Wedden? Maak je leven makkelijker, doe minder – en bereik meer!
Lees verder “Handige tips voor je Mac”
Design trends 2019
WordPress 5.0: Gutenberg Editor en nieuw thema: Twenty Nineteen
Alle websites op ROCweb zijn bijgewerkt naar WordPress 5.0. Dit is de grootste update van de laatste jaren. De editor is compleet vernieuwd en heet nu de Gutenberg Editor. Deze editor waar je Pagina’s en Berichten aanmaakt ziet en nu veel moderner uit. Maar ook totaal anders.
Als je nieuw bent in WordPress kan je misschien beter meteen beginnen met deze nieuwe editor omdat dit de toekomst is. Maar als je gewend bent aan de Classic Editor is het wel erg wennen, en kan je ook de Classic editor als plugin blijven gebruiken. Een aantal dingen zijn namelijk toch wel slechter en omslachtiger dan in de klassieke editor.
Natuurlijk is er ook weer een nieuw standaard thema: Twenty Nineteen.
Affinity Publisher cursus
Indesign was marktleider op het gebied van DTP-software, maar het zou binnenkort wel eens vervangen kunnen worden door Affinity Publisher.
In grote lijnen kun je van alles spelenderwijs wel vinden. De Beta-versie is gratis en kun je hier downloaden. Hieronder de basistips. Daarmee kom je al een heel eind. Google altijd direct alles wat je niet weet of waar je uitleg over wil. Hier staan tutorials. Zie ook de blog over Affinity Publisher op aartjan.nl.
Algemene tips
- Voor tekst kan je eerst een vakje trekken met de tweede Text-tool (2 x T). Klik vervolgens in het kader om de tekst te bewerken, en tik Escape om het kader te bewerken. Pak je de eerste Text-tool (1 x T) dan is er geen kader.
- Automatische tekstinloop: Shift-klik op het overflow-icoon rechtsonder in je tekstkader. Nieuwe pagina’s worden nu aangemaakt met identieke kaders zodat alle tekst geplaatst wordt.
- Plaatjes: pak je het foto-kader (Place Image Tool) dan is het kader altijd in de afmeting van de foto, en de foto schaalt altijd mee bij aanpassen. Pak je het andere kader (Picture Frame Tool) dan wordt de foto altijd uitgesneden, vullend in het kader. Als je het ziet snap je het meteen. Dit kader kun je dubbelklikken om de inhoud te verplaatsen, te schalen of te draaien, los van het kader.
- Een plaatje kan je ook Groeperen (⌘-G) om het daarna nog te schalen met Shift
- Deselecteer door buiten objecten te klikken, of Escape, of ⌘D.
- Plaatjes kun je vanuit de Finder in je document slepen, bij voorkeur direct in een kader. Of kies File > Place.
- Kaders kun je schalen door hendels te verslepen. Bij tekstkaders zie je rechtsonder een tweede hendel: de inhoud schaalt dan mee. Met Shift kan ook, dan gaat het uit verhouding.
- In de balk bovenaan vind je alle opties van het geselecteerde item. Wijzig die door op een getal te staan en pijltjes-toetsen te gebruiken, en dan Enter.
- In die balk voor tekst zijn er aan de rechterkant 3 knoppen: Character, Paragraph en Typography.
Tik ctrl-w voor een Preview zonder hulplijnen.
- Kaders die onder andere kaders staan kun je met ⌘-Shift-klik selecteren
- Gebruik veel Rechts-klik voor allerlei opties (twee-vinger-klik / Ctrl-klik)
- Gebruik de Tooltips (hover over een tool voor uitleg).
- Klik uitklap-ikonen in paletten voor extra opties.
- Effecten zoals Text-shadow kan via Rechtsklik > Layer Effects
- Je kan tekenen zoals in Illustrator, met bezier curves. Gebruik dan de Pen Tool, en wijzig met de Witte pijl. Kies Rechtsklik > Geometry voor Add en Subtract en zo (Pathfinder).
- Tekstkaders aan elkaar linken: met het witte driehoekje rechtsonder elk kader. Klik dat en je cursor is geladen met de rest van de tekst. Sleep dan een nieuw kader. Naast het driehoekje is er een oogje, waarmee je tekstoverloop kan verbergen.
- Met het Lagen-palet kun je lagen maken, verschuiven, op slot zetten, en verbergen.
- Tekstomloop (tekst komt automatisch om kader of plaatje heen) kan met de knoppen bovenaan.
- éúíó: een accent op een letter is Alt-e en dan die letter
üïëä: een trema is Alt-u en dan een letter
Speciale tekens zie je verder ook bij Text > Show Glyph browser
Meteen maar doen:
- Breek de Tools los voor een dubbele rij, dan zie je de Fill-kleur beter.
Maximaliseer het venster met de Groene Knop. Met Tab kan je de UI uitzetten (behalve als je in Tekst zit, dan is het een Tab) - Zet bij meerdere pagina’s het Pagina-palet los linksonder
- Loop door de Voorkeuren ⌘,
- Zet de Snapping Manager aan. Alle opties kunnen daar aan, behalve Show Snapping Candidates: die kan uit.
Leuke oefening: zet de Snapping Manager aan. Plaats 3 kaders, maak ze exact even groot, ook de tussenruimte. Supersimpel! Plaats er 3 afbeeldingen in (drag & drop). Selecteer de kaders en resize.
Belangrijke dingen
- Plaatjes staan NIET in het document! Die moet je altijd apart bewaren.
- Afbreken: Zet de taal goed. Breek nooit af met afbreekstreepje of Enter, maar altijd automatisch (via Stijlen) of met Cmd-Shift-afbreekstreepje. Kan ook vóór het woord, om níet af te breken.
- Gebruik altijd Stijlen voor koppen, subkoppen en allerlei andere stijlen. Die kun je namelijk later wijzigen / exporteren, en het werkt sneller en minder foutgevoelig.
- Bij meerdere pagina’s gebruik je Stramienen: Master Pages. Die zie je staan in het Pagina-palet, boven de gewone pagina’s . Repeterende elementen zoals paginacijfer en headers en footers zet je op dit stramien.
- Voor drukwerk exporteer je naar PDF. Kies een preset Drukwerkkwaliteit en zet snijlijnen en afloop AAN, maak daar eventueel een eigen nieuwe Preset van.
- Zet bodytekst altijd op Basislijnstramien – Stel de Threshold in in op bijv 120%, en geef het als kleur Grid Orange.
- Voor drukwerk moet je de afloop (bleed) rondom op 3 mm extra zetten. Aflopende foto’s en vlakken moeten ook altijd op die extra 3 mm staan.
- Check voor drukwerk de resolutie van beeld. De Effective PPI moet minstens 240 zijn (voor online 72 ppi)
Nog wat tips
Maak zelf een shortcut voor Plaats Afbeelding: In de voorkeuren kies je ⌘ Shift D bij File > Place. ⌘D is Deselect: moet je zo houden.
Tekst importeren: Word en RTF kun je knippen-en-plakken. Stijl en opmaak bijft behouden.
Bij Voorkeuren > Tools kun je Select when intersect […] beter aanzetten.
Maskers: Klik de Triangle Tool voor allerlei vormen zoals een hartje. Via Layers > Convert to Picture frame kun je in elke vorm een plaatje plaatsen, als masker dus. Dubbelklik het plaatje voor opties.
Inmiddels al opgelost:
- De “bleed” ofwel afloop is er (File > Document setup > bleed)
- MET of ZONDER bleed heet View > Clip to Canvas en er is ook View > bleed
- Het kettinkje ontbrak bijna overal, om de vier getallen te koppelen voor Top Right Bottom Left.
- maskers
- Een gecropt plaatje kun je schalen inclusief inhoud als je eerst groepeert (⌘-G)
- Automatisch Tekst-kaders aanmaken: Shift-klik op het overflow-icoon rechtsonder in je tekstkader. Nieuwe pagina’s worden nu aangemaakt met identieke kaders.
- Nederlandse spelling is er nu ook, bij Character > Language. Afbreking NL nog niet. Engels, Duits, Frans, Spaans, Italiaans en Portugees wel. Handmatig afbreken kan ook, de gewone sneltoets ⌘Shift- kan je zelf instellen.
Design trends 2017
http://www.webdesignerdepot.com/2017/01/essential-design-trends-february-2017/
WordPress 4.7 met nieuw thema Twenty Seventeen
Zie voor details http://www.wpbeginner.com/news/whats-new-in-wordpress-4-7/
Of dit filmpje:
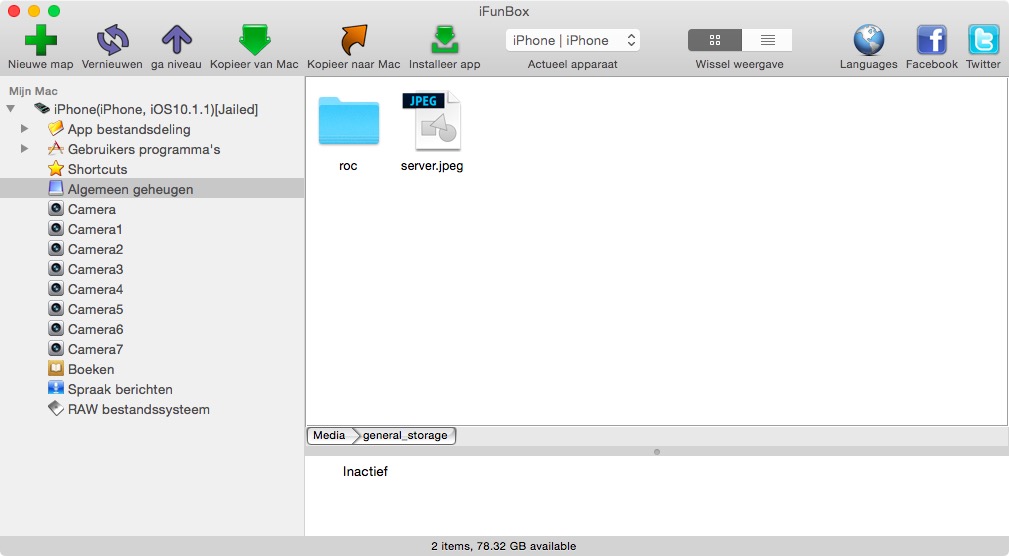
iPhone als USB-schijf gebruiken met iFunBox
Het komt vaak voor dat studenten werk kwijt zijn (stick kwijt / vergeten / kapot, server-map verdwenen, uploaden vergeten/mislukt). Deze software maakt van je iPhone een USB schijf: http://www.i-funbox.com
Ook handig als je een iPhone als videocamera of audiorecorder gebruikt, omdat je dan makkelijk en snel de opnames op de Mac of PC over kan zetten.
Als je je iPhone verbindt met de Mac en iFunBox opstart zie je de map Algemeen geheugen: die kun je als USB-stick gebruiken. Camera-bestanden en Audio zie je ook meteen staan, en kun je vanaf daar direct kopiëren.
Een heel andere optie is dat de studenten zelf op hun eigen iPhone bijvoorbeeld de App File Manager kunnen zetten waarmee je je iPhone via iTunes of een browser kan benaderen.
Plaatjes en Video van Flickr in je website
In Flickr kies je de Share-button, kopieer je dat adres (bijv https://flic.kr/p/MNxq4L) en plak je dat in WordPress, direct in een bericht. Is hierboven ook zo gedaan.
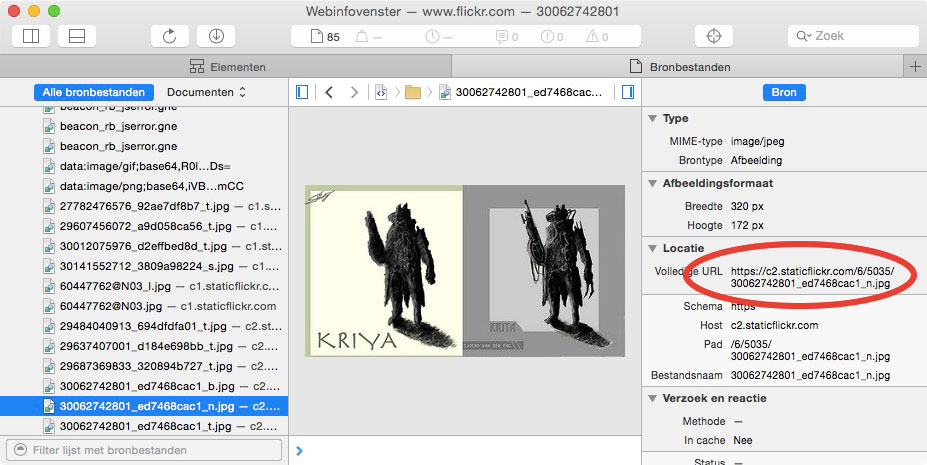
Kan niet in HTML-websites: daar moet je de url van het plaatje inplakken. De url kun je zien bijvoorbeeld in Safari, bij Ontwikkel > Toon Paginabron > bronbestanden.
Video van Flickr kun je ook inplakken in WordPress, met het Share-adres (bij de Share Button). Net zoals een Youtube video. Bij de video staat er ook de Embed code. Die code kun je ook inplakken in een HTML-website. Ziet er bijvoorbeeld zo uit:
<a data-flickr-embed="true" href="https://www.flickr.com/bla" title="~~VIDEO~~"> <img src="https://bla.jpg" width="854" height="480" alt="~~VIDEO~~"></a> <script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
WordPress formulier verstuurt geen mail: opgelost
Als je formulier opeens geen mail meer verstuurt (het lijkt van wel, maar het komt niet aan) dan kan je dat oplossen door de plugin SMTP Mailer aan te zetten en in te stellen. Om de plugin in te stellen heb je de gegevens van je SMTP-server nodig. liefst van het domein zelf. Wachtwoord-authenticatie en SSL zou ik AAN zetten. Normaliter wordt mail verzonden vanaf wordpress@jedomein.nl.
Zowel Contact Form 7 als het Jet Pack-formulier hebben hier recentelijk opeens last van.
In latere updates (van PHP op de server en/of van WordPress) is dit alweer opgelost. Dus dan kan de SMTP plugin weer uit. Het kan ook zijn dat de SMTP-plugin het opeens niet meer doet, als je een SMTP-server gebruikt die niet bij het domein hoort.